تحسين محركات البحث التقني،عندما نتحدث عنها فإننا نتحدث عن الجوانب الفنية لموقعك على الويب، والأشياء التي تجري خلف الكواليس. بعضها، مثل الموقع البطيء أو عنوان URL، سيكون مرئيًا لزوار موقعك على الويب، لكن تحسين محركات البحث الفني يركز حقًا على مساعدة روبوتات محرك البحث على فهم ما يتعلق بموقعك على الويب. تحتاج إلى إثبات سبب وجوب تصنيفك لكلمات البحث المستهدفة، وتحتاج إلى تقديم أفضل وجه مطلق لمحركات البحث من أجل كسب هذه المرتبة. ومع ذلك، لا يتم تنفيذ تحسين محركات البحث الفني على حساب خدمة زوار موقعك على الويب. أي شيء تفعله لتحسين موقعك على الويب لمحركات البحث، يجب أن يحسن موقعك أيضًا للأشخاص الذين يزورون موقعك بالفعل.
أهمية تحسين محركات البحث التقني
- أساس متين لتحسين محركات البحث الشامل:يشكل تحسين محركات البحث الفني حجر الأساس لأي استراتيجية لتحسين محركات البحث. فهو يوفر البنية التحتية اللازمة لكي تفهم محركات البحث موقعك وتزحف إليه وفهرسته بشكل صحيح.
- تحسين تجربة المستخدم:ليس فقط محركات البحث التي تستفيد من تحسين محركات البحث الفني، بل المستخدمون أيضًا. موقع ويب سريع وسهل الاستخدام يزيد من رضا المستخدم ويشجعه على البقاء لفترة أطول.
- زيادة معدل التحويل:عندما يكون موقعك سريعًا وسهل الاستخدام، يزداد احتمال قيام الزوار باتخاذ الإجراء المطلوب، سواء كان ذلك شراء منتج أو الاشتراك في قائمة بريدية.
- تحسين الموثوقية:يعتبر محرك البحث موقعك مصدرًا موثوقًا للمعلومات عندما يكون خاليًا من الأخطاء التقنية وسهل التصفح.
- التنافسية:في عالم رقمي شديد التنافس، يعد تحسين محركات البحث الفني عامل تفريق مهم. فإذا كان موقعك مبنيًا على أساس قوي من الناحية الفنية، فسيكون لديك ميزة تنافسية على منافسيك.
العناصر الرئيسية لتحسين محركات البحث التقني

- الزحف والفهرسة:يجب أن تكون صفحات موقعك قابلة للزحف والفهرسة من قبل محركات البحث. هذا يعني أن الروبوتات يجب أن تكون قادرة على الوصول إلى جميع الصفحات وتفهم محتواها.
- سرعة الموقع:يجب أن يكون موقعك سريع التحميل، حيث أن سرعة التحميل تؤثر بشكل كبير على ترتيب موقعك في نتائج البحث وتجربة المستخدم.
- هندسة الموقع:يجب أن يكون هيكل موقعك منطقيًا وسهل الفهم، بحيث يمكن لمحركات البحث والزوار التنقل بسهولة بين الصفحات المختلفة.
- المحتوى:يجب أن يكون المحتوى الخاص بك عالي الجودة ومفيدًا للمستخدمين، ويجب أن يستهدف الكلمات المفتاحية ذات الصلة.
- التحسين التقني:هناك العديد من العناصر التقنية الأخرى التي يجب مراعاتها، مثل خرائط الموقع، وعلامات العنوان والوصف، والروابط الداخلية والخارجية.
أمثلة على مشاكل تحسين محركات البحث التقني الشائعة
- وجود صفحات مكررة:يؤدي وجود صفحات مكررة إلى صعوبة قيام محركات البحث بفهرسة المحتوى بشكل صحيح.
- الروابط المعطلة:تؤثر الروابط المعطلة سلبًا على تجربة المستخدم وتجعل موقعك يبدو غير مهتم.
- أخطاء الخادم:تؤدي أخطاء الخادم إلى عدم توفر موقعك للمستخدمين ومحركات البحث.
- عدم الاستجابة للأجهزة المحمولة:مع تزايد استخدام الهواتف المحمولة، أصبح من الضروري أن يكون موقعك سريعًا ومستجيبًا للأجهزة المحمولة.
كيفية البدء في تحسين محركات البحث التقني
- فحص موقعك:استخدم أدوات فحص المواقع المجانية أو المدفوعة لتحديد المشاكل التقنية في موقعك.
- وضع خطة:قم بوضع خطة لتحسين محركات البحث الفني بناءً على نتائج الفحص.
- التنفيذ:قم بتنفيذ التغييرات اللازمة على موقعك لتحسين محركات البحث الفني.
- المتابعة:قم بمتابعة أداء موقعك بانتظام للتأكد من أن التغييرات التي قمت بها تؤتي ثمارها.
فحص موقع الويب


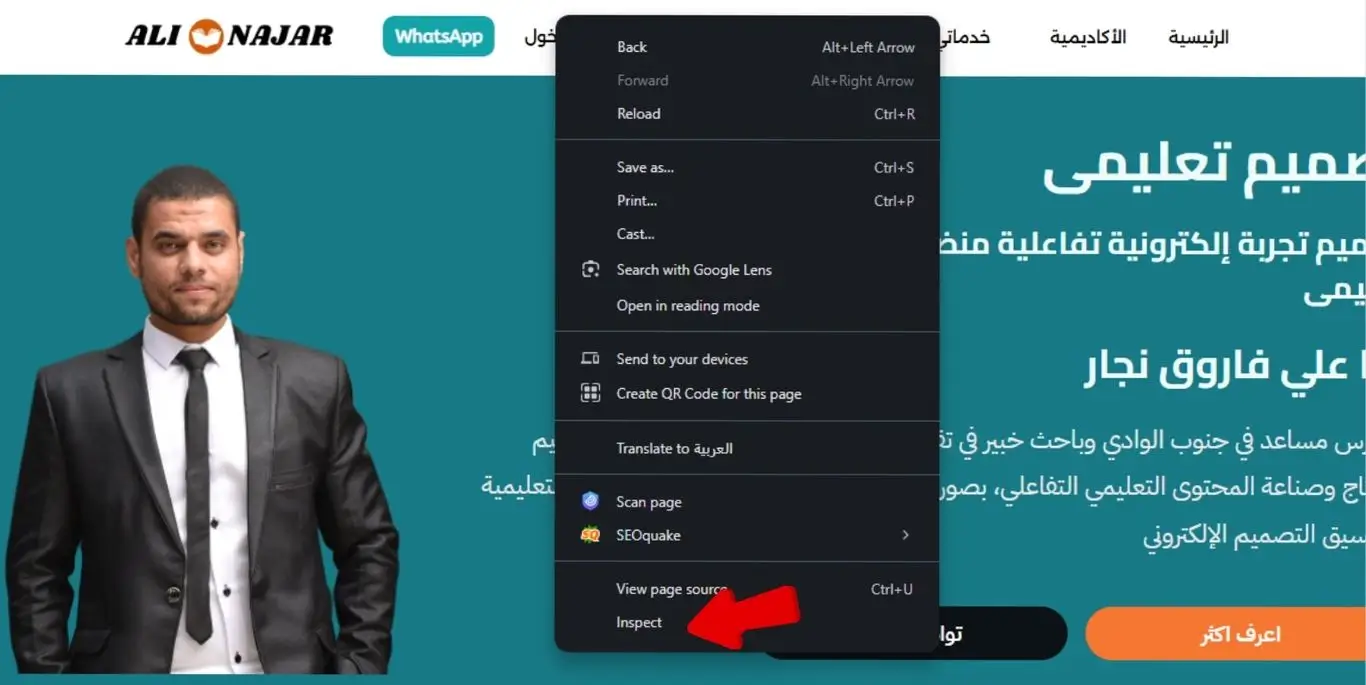
فحص موقع الويب هو عملية أساسية في تحسين محركات البحث. أداة Web Inspector من Chrome، أو Chrome Dev Tools كما تُعرف، هي أداة قوية تساعد في هذه العملية. قد تتساءل عن كيفية استخدامها، ولكن الأمر بسيط. يمكنك الوصول إليها عن طريق الضغط على F12 أو باستخدام اختصارات لوحة المفاتيح الأخرى. أيضًا، يمكنك النقر بزر الماوس الأيمن على أي عنصر في الصفحة واختيار “Inspect”. باستخدام هذه الأداة، يمكنك فحص بنية الصفحة، وتحليل أداء التحميل، وتحديد المشاكل التي قد تؤثر على تجربة المستخدم. بالإضافة إلى ذلك، يمكنك استخدامها لفحص كود CSS وJavaScript، والذي يلعب دورًا حاسمًا في تحسين سرعة تحميل الصفحة
استكشاف بنية الصفحة باستخدام عناصر Chrome DevTools
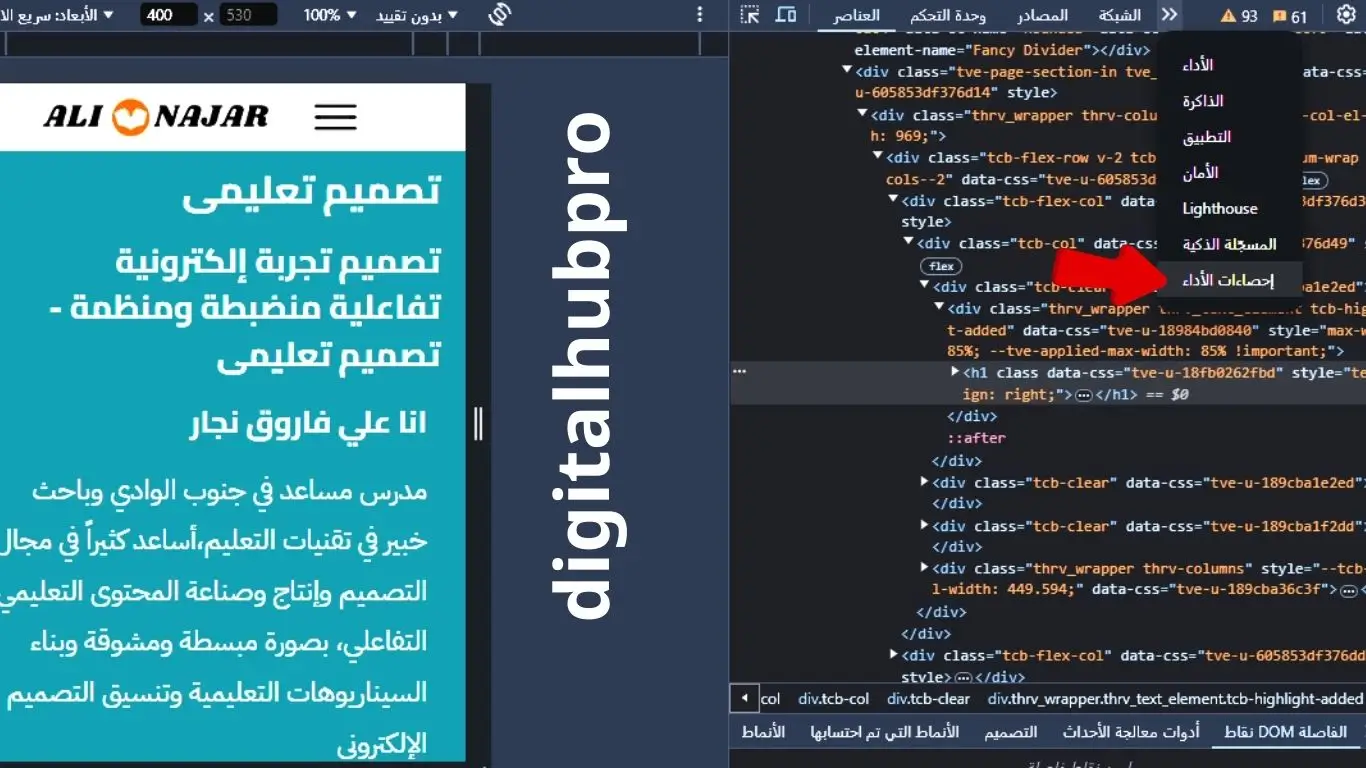
عادة ماتكون الخيارات الموجودة في الجزء العلوي هي عناصر ومصادر وحدة التحكم والشبكة ،وبالتالي فإنها توفر لك نظرة عامةعلى بنية الصفحة ومصادرها. منطقة العناصر ،التي نحن فيها الآن، هي نقطة البداية المثالية لأنها تعرض لك كود الصفحة بشكل مباشر. باستخدام هذه المنطقة ،يمكنك بسهولة التحقق مما إذا كانت الصفحة مُحددة بشكل صحيح للعناوين، مثل عنوان الصفحة (Title tag) وعناوين الأقسام (Heading tags). بالإضافة إلى ذلك،يمكنك فحص استخدام الكلمات المفتاحية وعلامات وصف المحتوى (meta description). بعد التأكد من أن العناصر الأساسية في مكانها الصحيح ،يمكنك الانتقال المناطق الاخرى مثل الأداء والشبكة لتحسين سرعة تحميل الصفحة وتجربةالمستخدم بشكل عام
سرعةالموقع: أهمية علامة المصادر والشبكة
لن نستخدم وحدة التحكم حقًا، بدلاً من ذلك، سنركز على أقسام أخرى مثل “المصادر” و”الشبكة”. حيث أن علامة التبويب “المصادر” تعرض لك جميع الموارد الخارجية التي يتم تحميلها في الصفحة، فإنها تساعدك على تحديد أي موارد غير ضرورية أو بطيئة. وبالمثل، توفر لك علامة التبويب “الشبكة” معلومات تفصيلية حول وقت تحميل كل عنصر،مما يساعدك على تحديد الأجزاء التي تسبب البطء. على سبيل المثال، إذا لاحظت أن موقعك يقوم بتحميل العديد من ملفات JavaScript صغيرة، يمكنك دمجها في ملف واحد لتقليل عدد الطلبات إلى الخادم وتحسين وقت التحميل.
تحسين سرعة تحميل موقعك: فهم وتحليل طلبات الشبكة

إذا قمت بتحديث الصفحة، يمكنك أن ترى بسهولة كيف تعمل صفحة الشبكة. بمجرد أن تفعل ذلك، يمكنك تحريك الماوس فوق أي عنصر لمعرفة المزيد عنه. أحد الأشياء المهمة التي يجب البحث عنها هي العناصر التي لا يتم تحميلها بشكل صحيح. على سبيل المثال، إذا رأيت عنصرًا يعيد رمز 404 Not Found، فهذا يعني أن هناك مشكلة في تحميل هذا العنصر، و يجب عليك إصلاحها لتسريع تحميل صفحتك. علاوة على ذلك، يمكنك استخدام علامة التبويب “الشبكة” لتحليل حجم الملفات ووقت تحميلها، مما يساعدك على تحديد أي موارد غير ضرورية أو بطيئة.
تحليل شامل لأداء موقعك: باستخدامLighthouseوChrome DevTools
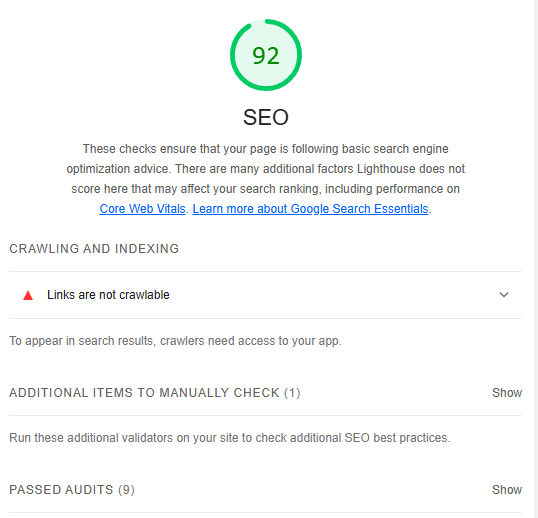
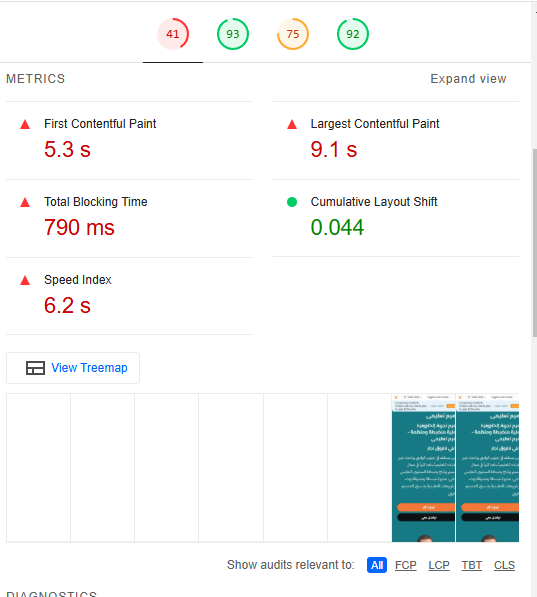
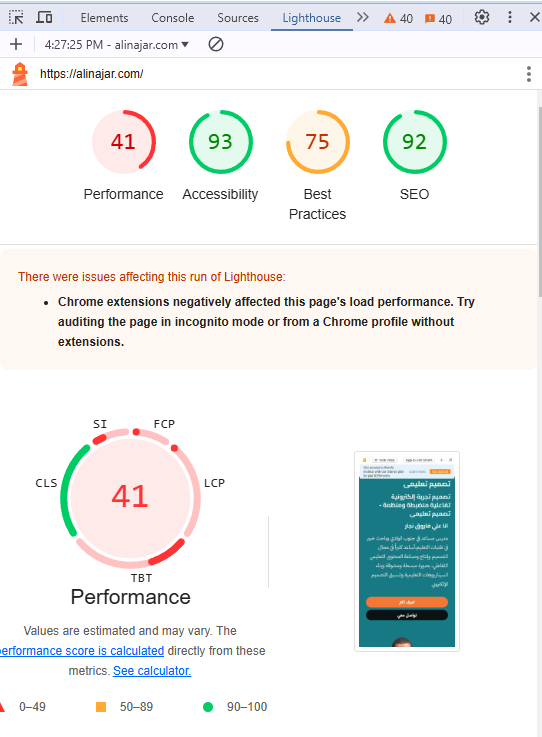
تُستخدم علامة التبويب “الأداء” لتقديم معلومات أكثر تفصيلاً حول كيفية تحميل العناصر في الصفحة وبالتالي تؤثر في سرعة الموقع الإجمالية. بالإضافة إلى ذلك، في قسم الأمان، ما تريد التأكد منه هو أن الموقع لديه شهادة آمنة وأنها صالحة. وللحصول على تحليل شامل لأداء الموقع، يمكنك استخدام أداة Lighthouse. حيث أن هذه الأداة تحاكي تحميل الصفحة على اتصال بطيء، فإنها تساعدك على تحديد المشكلات التي تؤثر على سرعة التحميل. على سبيل المثال، قد يحدد Lighthouse أن موقعك يحتوي على الكثير من الصور كبيرة الحجم، مما يبطئ من وقت التحميل. لذلك، يمكنك تحسين هذه الصور لتقليل حجمها دون التأثير على الجودة.
تحسين موقعك باستخدام Chrome DevTools
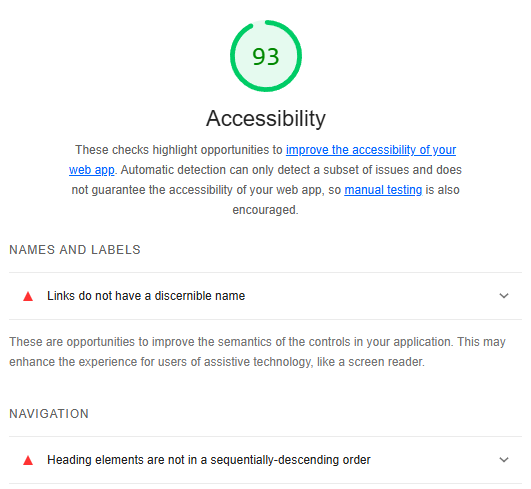
أوصي أيضًا بالتمرير لأسفل وإلقاء نظرة على أي من المشكلات ضمن إمكانية الوصول وأفضل الممارسات وتحسين محرك البحث. أيضًا، أي شيء يمكنك القيام به لجعل موقعك أكثر سهولة في الوصول إليه ليس رائعًا فقط من حيث مساعدة الأشخاص على استخدام منظور موقع الويب الخاص بك، بل قد يكون مطلوبًا أيضًا بموجب القانون اعتمادًا على المكان الذي تعيش فيه. حيث أن تحسين إمكانية الوصول غالبًا ما يتماشى مع ممارسات تحسين محرك البحث الجيدة، فمن المرجح أن يجد برنامج الزحف الخاص بموقع الويب نفس المشكلات. لذلك، من الجيد دائمًا أن يكون لديك مجموعة ثانية من العيون. أخيرًا، تذكر أنه يمكنك تشغيل هذه الأدوات على أي موقع ويب تريده. على سبيل المثال، يمكنك تحليل مواقع منافسيك لمعرفة ما يفعلونه بشكل جيد وكيف يمكنك تحسين موقعك.




كفيت ووفيت .. شكرا جدا استاذ سيد على الشرح البسيط الوافي 🤞
شكرا لمرورك الكريم على مقالتى المتواضعة يمكنك متابعة السلسلة كاملة
مقالة جميلة، سلسة ومفصلة، موفق دايما يا أ. سيد
شكرا علي. مرورك الكريم على مقالتي المتواضعة استاذة ايه واتمنى متابعة السلسة الكاملة
شرح سهل وبسيط وشامل بالتوفيق استاذ /سيد
شكرا علي. مرورك الكريم على مقالتي المتواضعة استاذة حنان واتمنى متابعة السلسة الكاملة
Pingback: كيف تتصدر جوجل في 2025؟ أسرار خبراء SEO