تحسين محركات البحث التقنية (Technical SEO) هو جزء أساسي من استراتيجية تحسين محركات البحث الشاملة. يركز على الجوانب التقنية لموقع الويب الخاص بك والتي تؤثر على قدرة محركات البحث على الزحف إلى موقعك وفهرسته وفهمه. سرعة الموقع هي جزء أساسي من تحسين محركات البحث التقنية. وبشكل أكثر تحديدًا، فهي تؤثر على أكثر من مجرد قدرتك على الترتيب. إذْ أنّها تؤثر على المدة التي يرغب زوارك في تحمل سرعة موقعك البطيئة. وعلاوة على ذلك، يمكن أن تؤثر سلبًا على معدلات التحويل الخاصة بك. وفي الواقع، تعد سرعة الموقع مهمة للغاية لدرجة أن Google جعلت بعض إشارات سرعة الموقع جزءًا من خوارزمية الترتيب الأساسية الخاصة بها
PageSpeed Insights: أداة قوية ولكنها تحتاج إلى خبرة لتفسيرها
في البداية، تعتبر سرعة الموقع جزءًا أساسيًا من تحسين محركات البحث الفنية. وبشكل خاص، فهي تؤثر على أكثر من مجرد قدرتك على الترتيب في نتائج البحث. فعلى سبيل المثال، تؤثر سرعة الموقع على المدة التي يرغب زوارك في تحمل سرعة موقعك البطيئة. بالإضافة إلى ذلك، يمكن أن تؤثر سلبًا على معدلات التحويل الخاصة بك. وبعبارة أخرى، إذا كان موقعك بطيئًا، فمن المرجح أن يفقد الزوار اهتمامهم ويغادروا. لذا، تعد سرعة الموقع مهمة للغاية لدرجة أن Google جعلت بعض إشارات سرعة الموقع جزءًا من خوارزمية الترتيب الأساسية الخاصة بها.
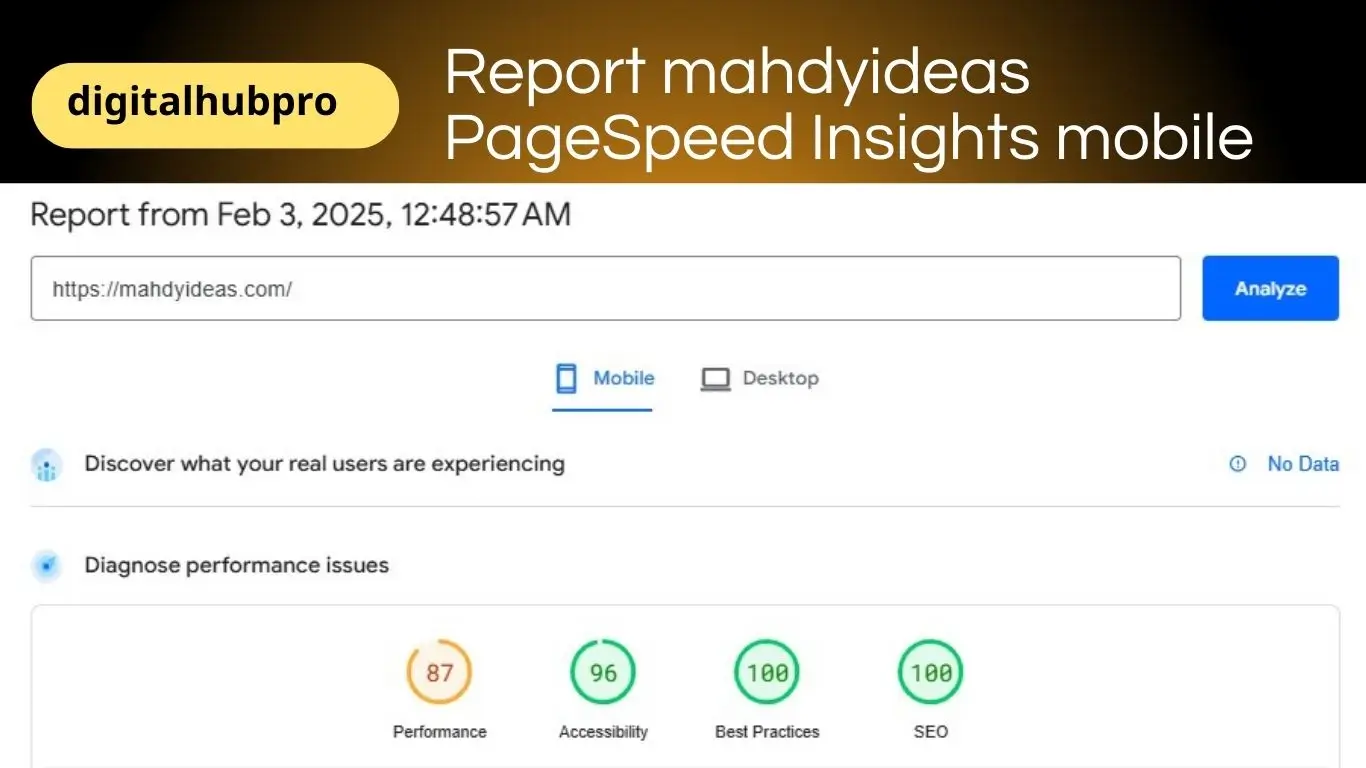
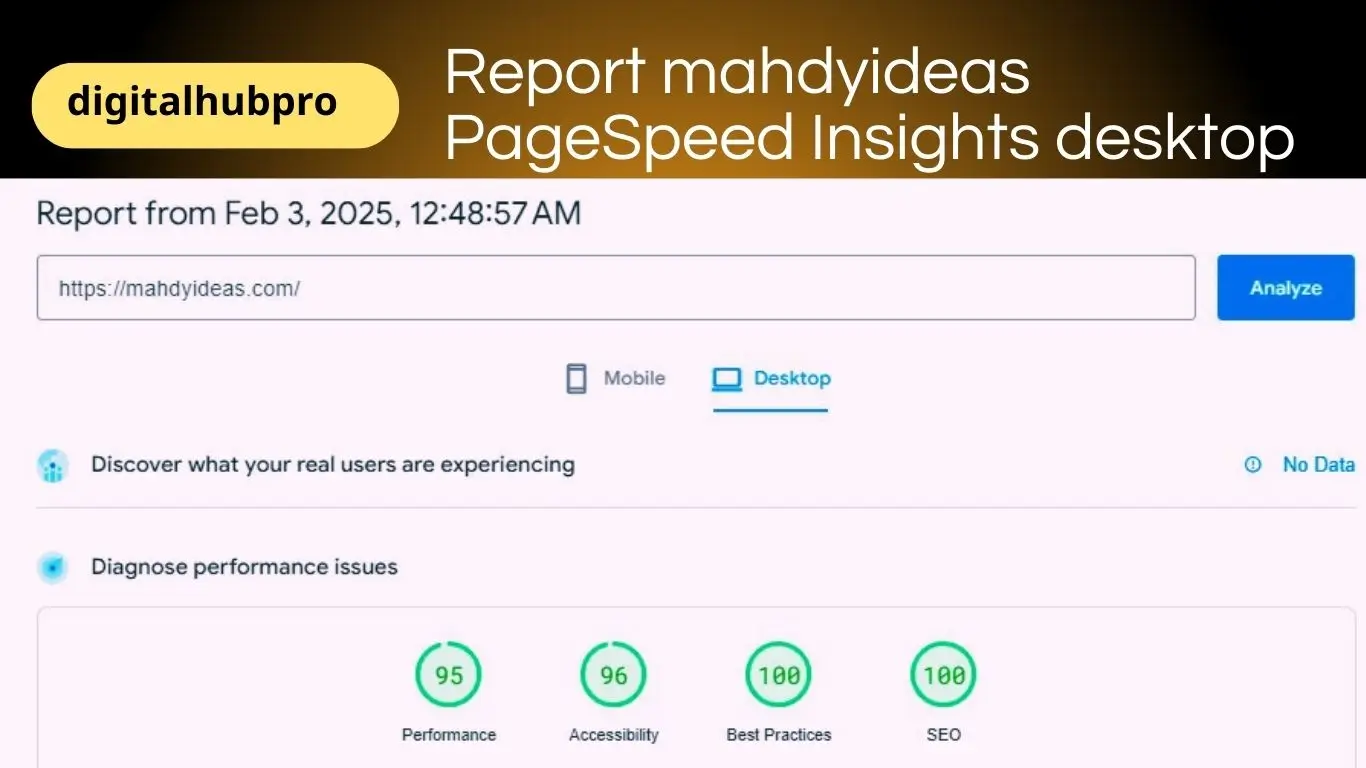
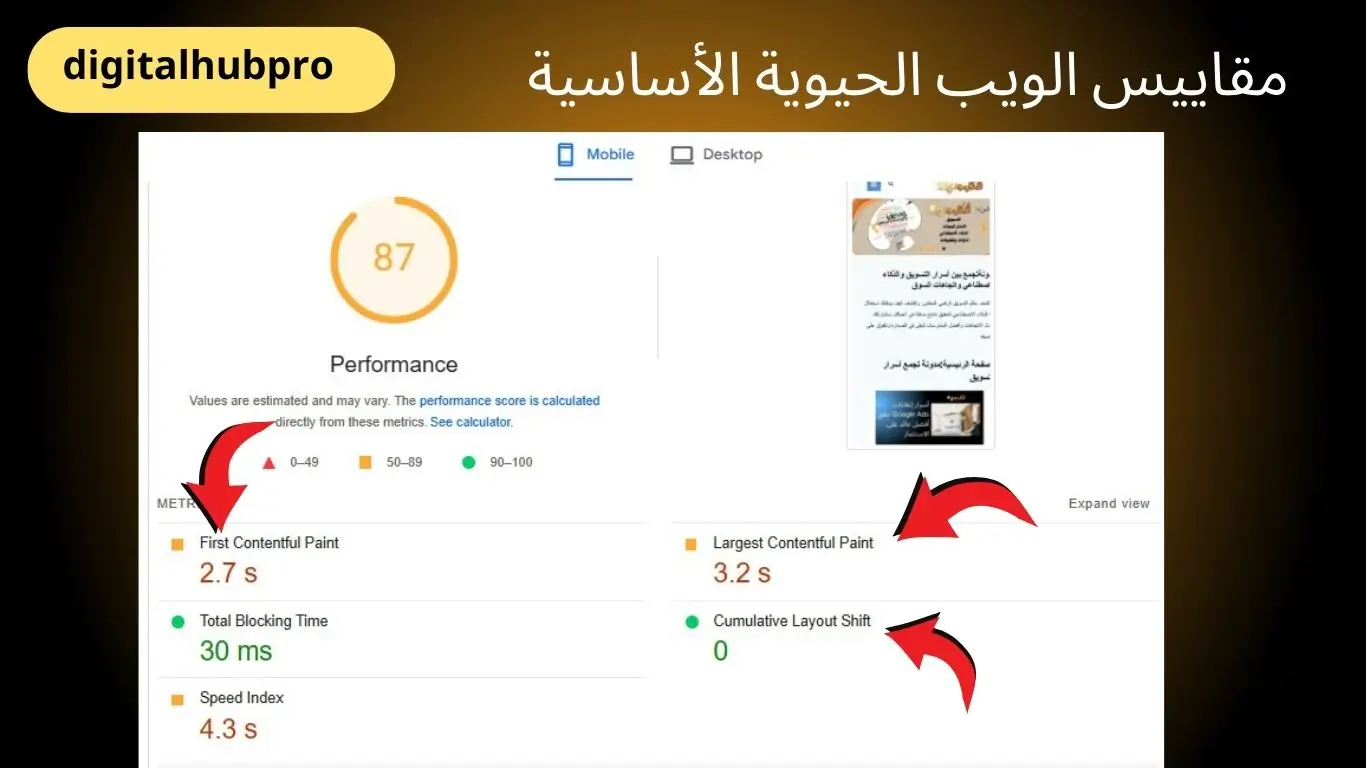
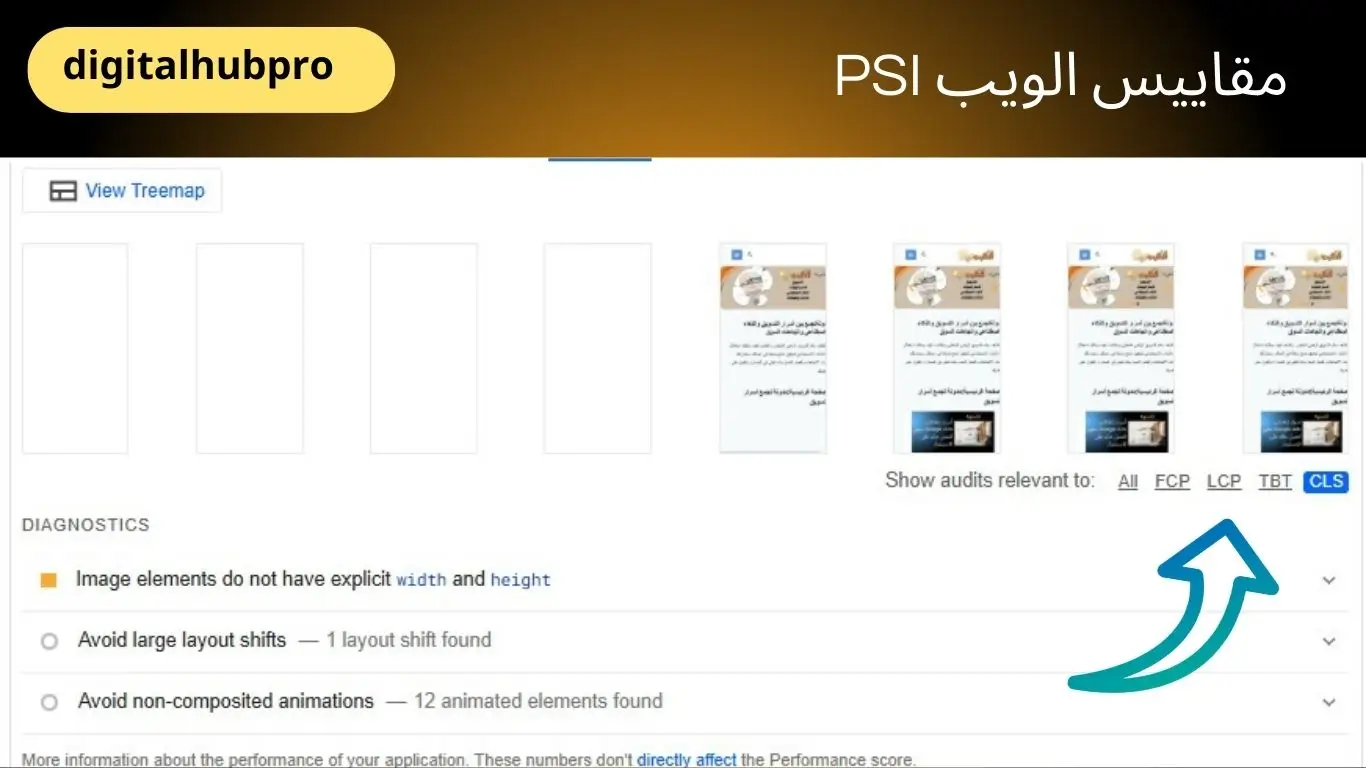
لتوضيح ذلك، إحدى الأدوات التي يلجأ إليها العديد من الأشخاص أولاً هي أداة PageSpeed Insights من Google أو PSI. حيث تمنحك أداة PSI نظرة ثاقبة حول كيفية حكم Google على موقعك وخوارزميتها الأساسية. وبالتالي، أعتبر أنها جزءًا أساسيًا من اختبار السرعة. ومع ذلك، المعلومات التي تقدمها لك ليست دائمًا الأكثر سهولة في التعامل معها، خاصة إذا كنت جديدًا نسبيًا على هذا الأمر الفني المتعلق بتحسين محركات البحث. على سبيل المثال، هنا، قمت بتشغيل موقع mahdyideas.com من خلال أداة PSI هذه، وقد حقق أداءً جيدًا بالفعل مع درجة عالية ولكنها ليست مثالية على الأجهزة المحمولة ودرجة مثالية تقريبًا على سطح المكتب. وعندما تقوم بالتمرير لأسفل قليلاً، يمكنك معرفة كيفية تصنيفه في مقاييس الويب الحيوية الأساسية الثلاثة التي يمكنه قياسها.
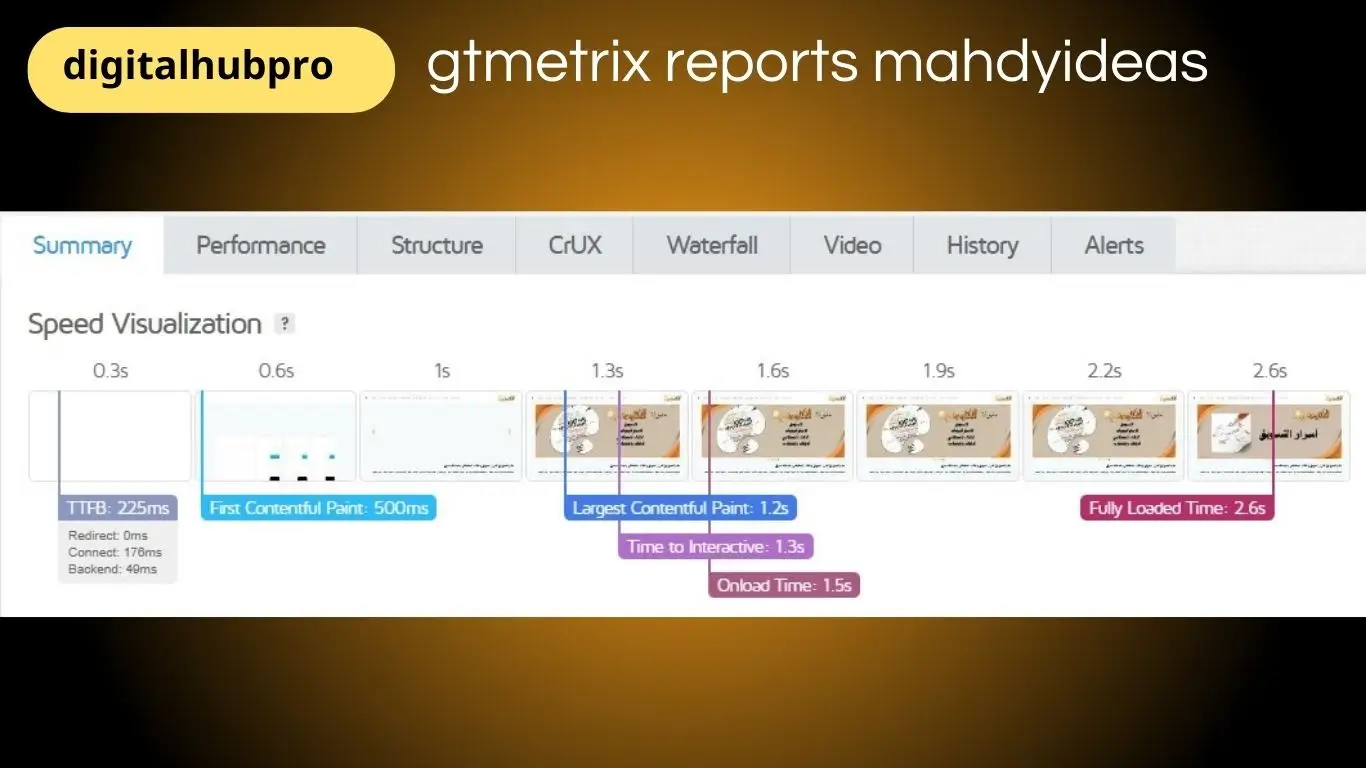
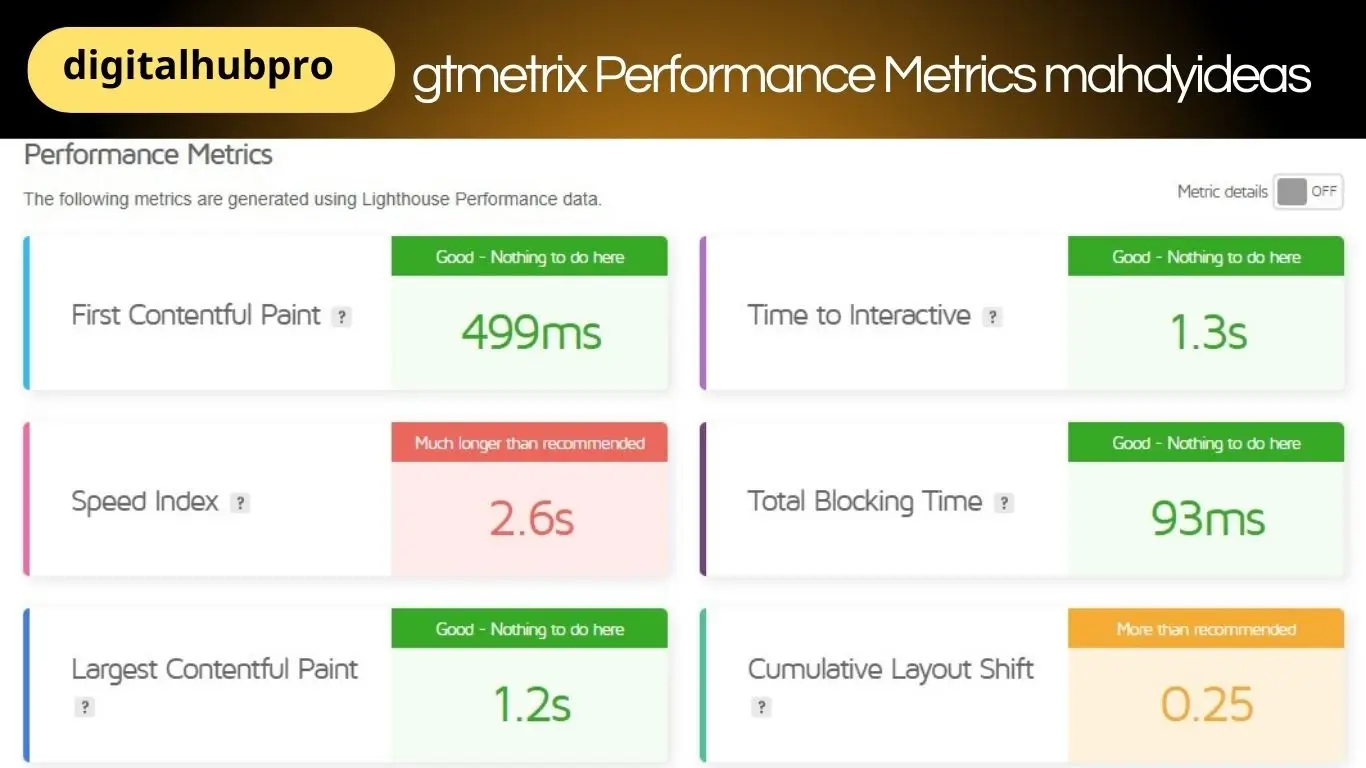
ولكن إذا كنت تريد تجربة أكثر إفادة قليلاً، فإن GTmetrix هي الخيار الأمثل. فبالإضافة إلى تحديد المشاكل، تقدم هذه الأداة مجموعة من الميزات المفيدة، مثل إمكانية محاكاة سرعات الإنترنت المختلفة. هذا يعني أنك تستطيع تقييم أداء موقعك في ظروف متنوعة، تمامًا كما لو كنت تتصفحه من جهاز قديم أو اتصال بطيء. وبالطبع، فإن GTmetrix مجانية أيضًا، مع خيارات مدفوعة إضافية






تحسين سرعة موقعك: Technical SEO
لتحقيق نتائج أفضل على المدى الطويل، أنصحك بإعداد مراقبة دورية لأداء موقعك. فبفضل هذه المراقبة، يمكنك اكتشاف أي مشاكل في السرعة فور ظهورها، واتخاذ الإجراءات اللازمة لحلها. وفي هذا السياق، هناك العديد من الأدوات التي تساعدك على ذلك، مثل GTmetrix و Wattspeed و WebPageTest. بالإضافة إلى ذلك، يمكنك الاستفادة من أدوات السرعة المضمنة في Google Chrome.
علاوة على ذلك، أحد الأشياء الشائعة التي ستواجهها أثناء اختبار سرعة موقعك هي مشاكل متعلقة بملفات JavaScript. فغالبًا ما تكون هذه الملفات كبيرة الحجم أو بطيئة في التحميل، مما يؤثر سلبًا على أداء الصفحة. لحل هذه المشاكل بدقة، أنصحك باستخدام أداة Yellow Lab Tools. فهذه الأداة المتخصصة تساعد المطورين على تحديد المشاكل في JavaScript بشكل دقيق، وبالتالي يمكنك تقديم تقرير مفصل للمطورين حول الأجزاء التي تحتاج إلى تحسين. وأخيرًا، لا تنسَ استخدام Google Search Console لمعرفة كيفية رؤية Google لموقعك.
ما هي Core Web Vitals من Google؟
إن جعل موقعك الإلكتروني سريعًا سيساعد بلا شك في جعله ناجحًا. فقد أظهرت الدراسات أن مقابل كل ثانية إضافية يستغرقها موقعك الإلكتروني للتحميل، فإن حوالي 20% من زوارك سيغادرون. والأمر الأكثر إزعاجًا هو أنك لن تعرف حتى أنهم غادروا لأن برنامج التحليلات الخاص بك لم يبدأ بعد. بمعنى آخر، سرعة الموقع هي قاتل حركة مرور صامت. ولكن إلى جانب إبقاء الأشخاص على موقعك، فإن سرعة الموقع هي أيضًا جزء مهم من الترتيب الجيد في نتائج البحث. وعليه، أعلنت Google في عام 2020 أنه سيكون هناك مجموعة من مقاييس السرعة تسمى Core Web Vitals.والتي اصبحت جزءًا من خوارزمية الترتيب الخاصة بها من عام 2021 وحتى الان. الشيء الجميل في هذا هو أننا الآن لدينا مجموعة واضحة جدًا من المقاييس لتحسين مواقعنا وفقًا لها. تعتبر Google هذه المقاييس جزءًا من درجة تجربة الصفحة، وهي في الأساس الطريقة التي تفسر بها Google مدى قابلية استخدام موقعك الإلكتروني بالفعل
ما هي المقاييس التي تشملها Core Web Vitals؟

تتكون Core Web Vitals من ثلاثة مقاييس رئيسية:
- Largest Contentful Paint (LCP) يقيس الوقت الذي يستغرقه أكبر عنصر مرئي في الصفحة للظهور على الشاشة.
- (INP ) Interaction to Next Paint
- يقيس الوقت الذي يستغرقه المتصفح للاستجابة للتفاعل الأول للمستخدم مع الصفحة، مثل النقر على زر.
- Cumulative Layout Shift (CLS يقيس مدى استقرار المحتوى المرئي على الصفحة. كلما انخفض هذا الرقم، كلما كانت الصفحة أكثر استقرارًا.
جدير بالذكر أن Google كانت تضمن في السابق مقياس First Input Delay، أو FID، ضمن قائمة Core Web Vitals، ولكن تم استبداله بـ INP في أوائل عام 2024. لذا، إذا كنت تقرأ مواد قديمة، فقد ترى FID وتتساءل ما هو. ببساطة، INP هو المقياس المستخدم حاليًا.”
لماذا تعتبر Core Web Vitals مهمة لموقعك؟
- تحسين ترتيبك في نتائج البحث: تعتبر Core Web Vitals عاملًا مهمًا في خوارزميات ترتيب نتائج البحث لدى Google.
- تحسين تجربة المستخدم: تؤدي سرعة الموقع إلى زيادة رضا المستخدم، وبالتالي زيادة معدل التحويل والاحتفاظ بالعملاء.
- زيادة المبيعات: تظهر الدراسات أن المواقع السريعة تحقق مبيعات أعلى.
كن محترفًا في تحليل أداء المواقع
- لمن يرغب في تتبع أداء موقعه بشكل دقيق، يمكن استخدام Google Tag Manager لقياس Core Web Vitals. ببساطة، تقوم Google بحساب متوسط أداء الصفحة للـ 75% من المستخدمين، مما يعطي صورة أكثر واقعية عن تجربة المستخدم. يمكنك الاطلاع على هذه البيانات مباشرةً في Google Search Console تحت قسم Core Web Vitals. ولكن لتحديد المشكلات بدقة و معرفة كيفية حلها، ننصح باستخدام أدوات تحليل الأداء المتخصصة مثل Lighthouse أو PageSpeed Insights أو GTmetrix. هذه الأدوات تقدم تحليلات تفصيلية حول أسباب البطء وكيفية تحسينها. والأكثر من ذلك، يمكنك تطبيق هذه الأدوات على أي موقع، حتى مواقع المنافسين، لتعلم المزيد عن أفضل الممارسات
جدول مقارنة بين المقاييس التي تتضمنها مؤشرات أداء الويب الأساسية
| المقياس | الوصف | الأهمية | الهدف |
| سرعة عرض أكبر محتوى مرئي (LCP) | يقيس الوقت الذي يستغرقه تحميل أكبر عنصر مرئي في الصفحة (صورة، فيديو، نص). | أداء التحميل وتجربة المستخدم. | أقل من 2.5 ثانية. |
| مدى استجابة الصفحة لتفاعلات المستخدم (INP) | يقيس سرعة استجابة الصفحة لتفاعلات المستخدم (نقر، ملء نموذج). | سرعة التفاعل وتجربة المستخدم. | أقل من 200 مللي ثانية. |
| متغيّرات التصميم التراكمية (CLS) | يقيس مدى استقرار العناصر المرئية على الصفحة أثناء التصفح. | الثبات البصري وتجربة المستخدم. | أقل من 0.1. |
مقاله مفيدة جدا شكرا استاذ سيد … كل الدعم 👏
Pingback: تحسين الصور لتحسين محركات البحث 2025